drag & drop new widgets
You can now add widgets by dragging paths from the browser.
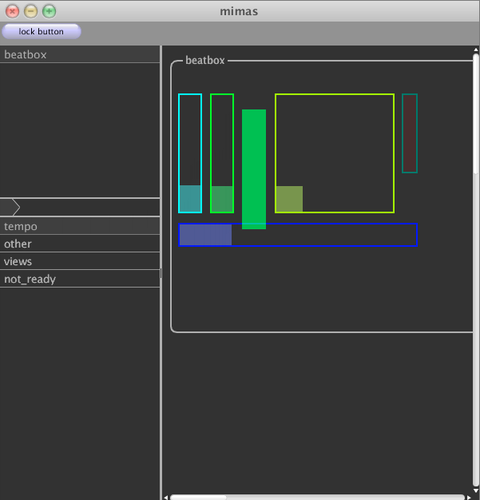
When you drag a path (“tempo” here) on a device view, the widget steals the color and shape of the closest widget (the new dragged element is the lime full rectangle) and snaps to to ease alignment.

Example of a path drop to create new widgets.
Highlights
-

received funding for interface
Funding from the Swiss Federal Office of Culture to write the graphical frontend to rubyk !
-

Switched to mono-threading
Moving from a global mutex to a global select/poll loop.



comments